В данной системе очень удобный и богатый функционал, открывающий большие возможности по изменению дизайна и управлению вашим интернет магазином. Для начала научимся изменять главную страницу сайта, видимую для всех пользователей.
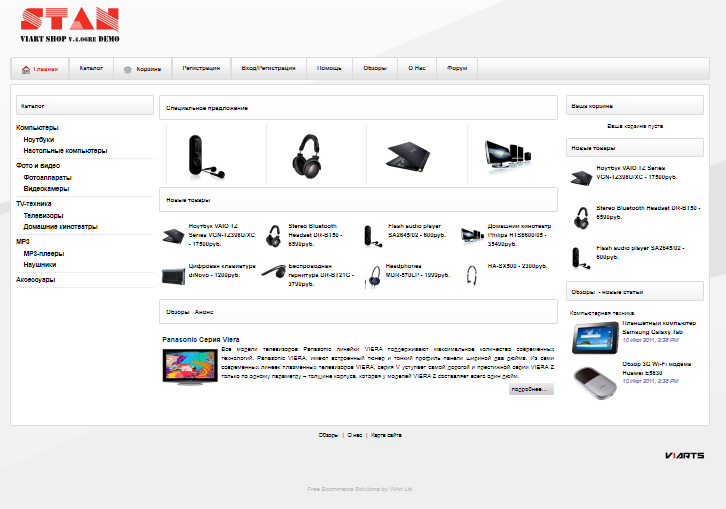
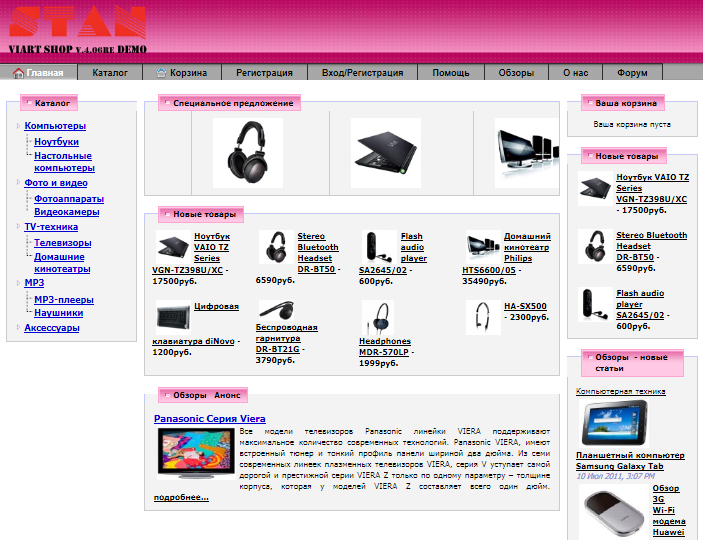
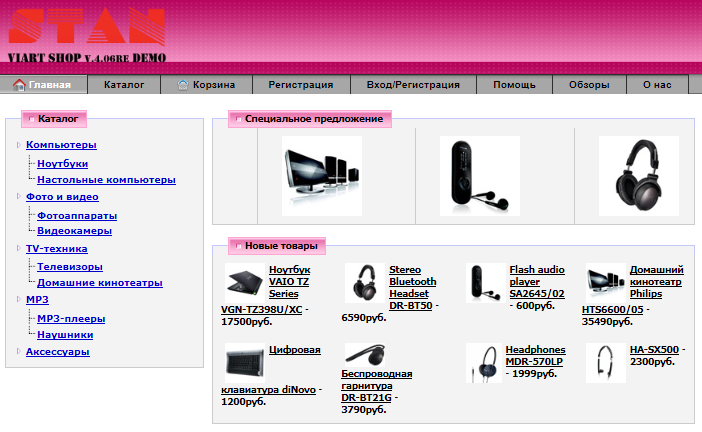
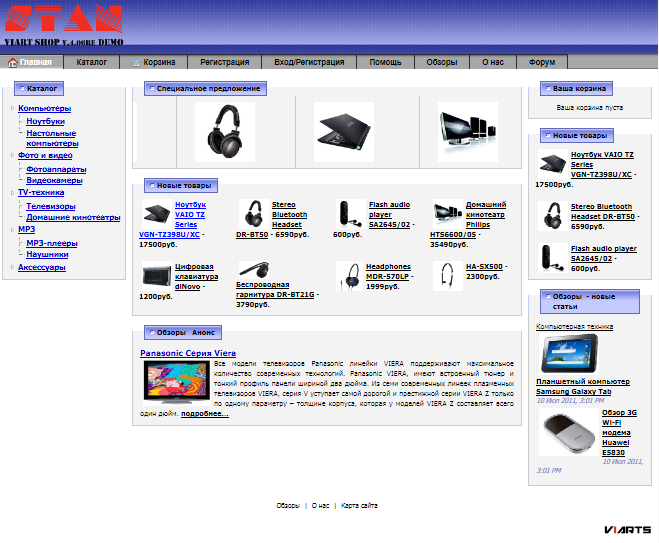
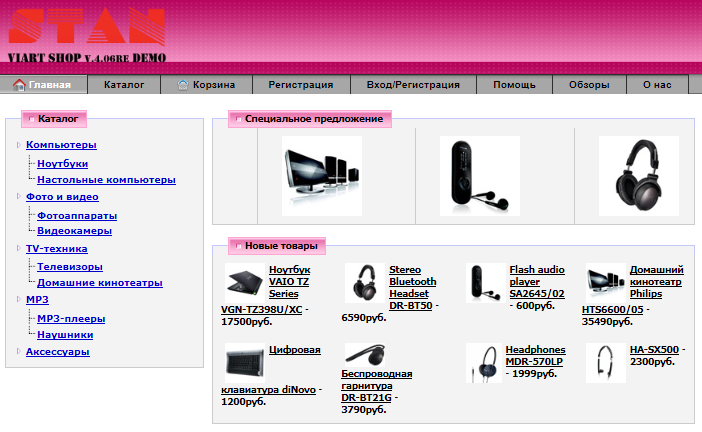
Давайте посмотрим на интерфейс вашего сайта. Выглядит он, так (шаблон - Default):


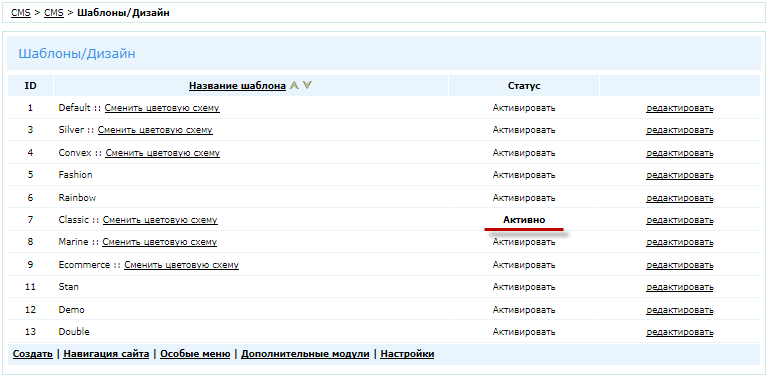
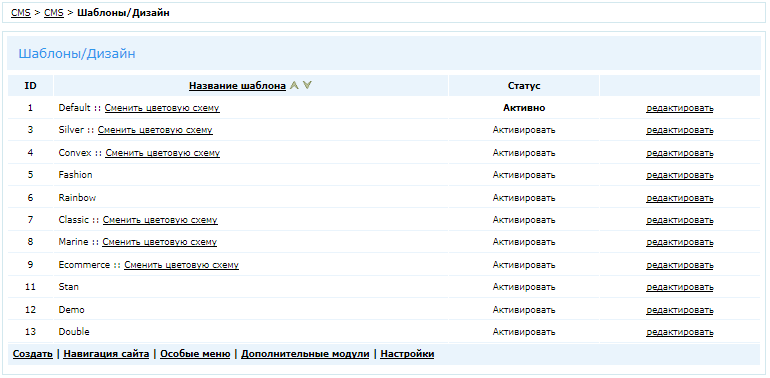
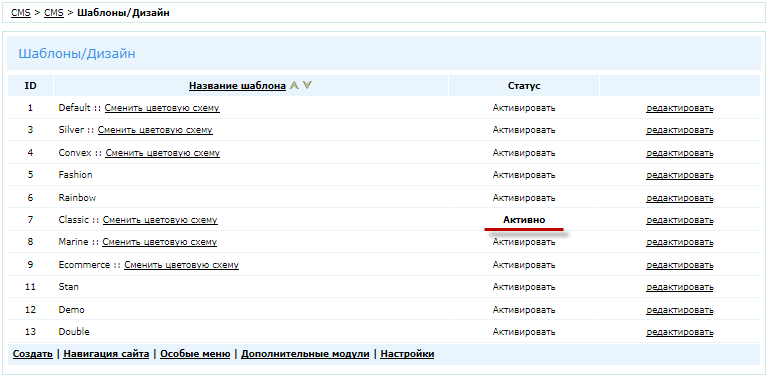
Мы будем работать с шаблоном классик (classic), нажмите на ссылку "Активировать" напротив данного шаблона.

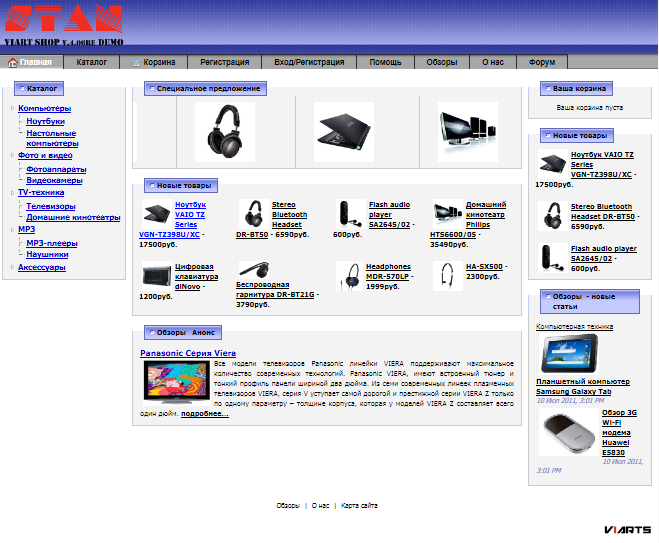
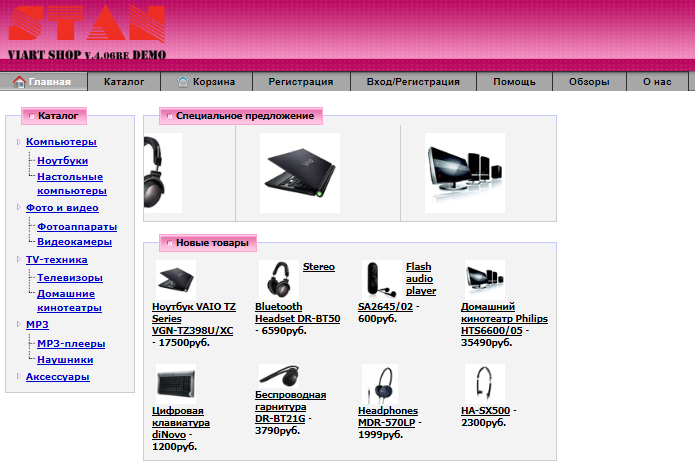
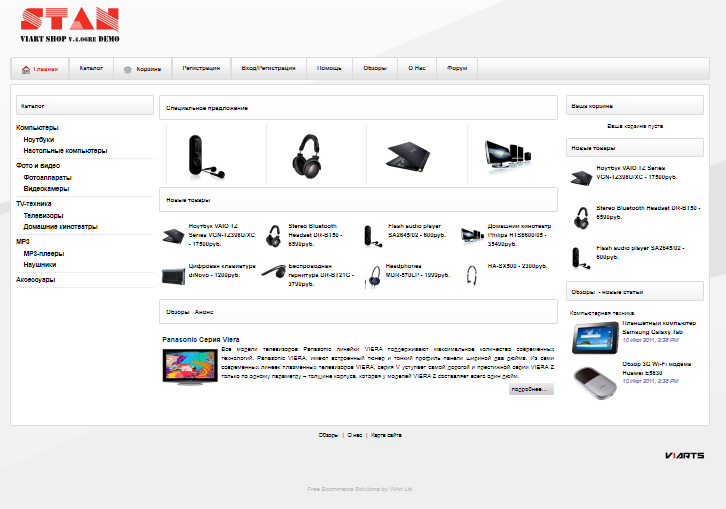
Обновляем главную страницу сайта и должно получиться так:

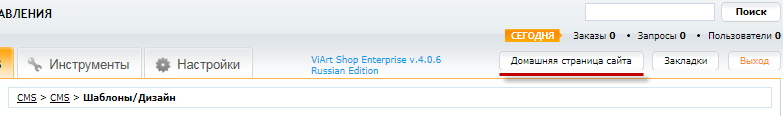
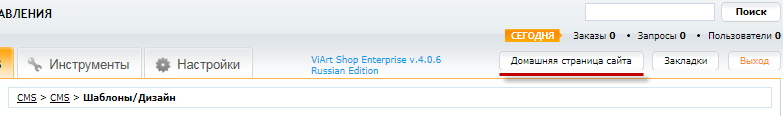
На Главную страницу можно легко попасть из панели администратора. В левом верхнем углу сразу под строкой поиска, есть ссылка "Домашняя страница сайта".

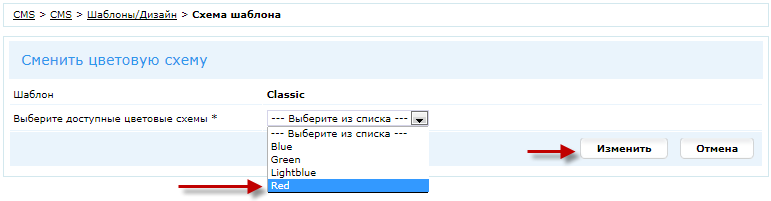
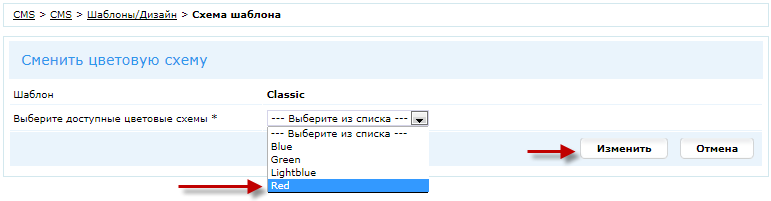
Большинство предустановленных шаблонов дизайна имеют несколько цветовых схем оформления. Напротив названия шаблона жмете ссылку "Сменить цветовую схему" , выбираете из списка цвет, жмете "изменить":

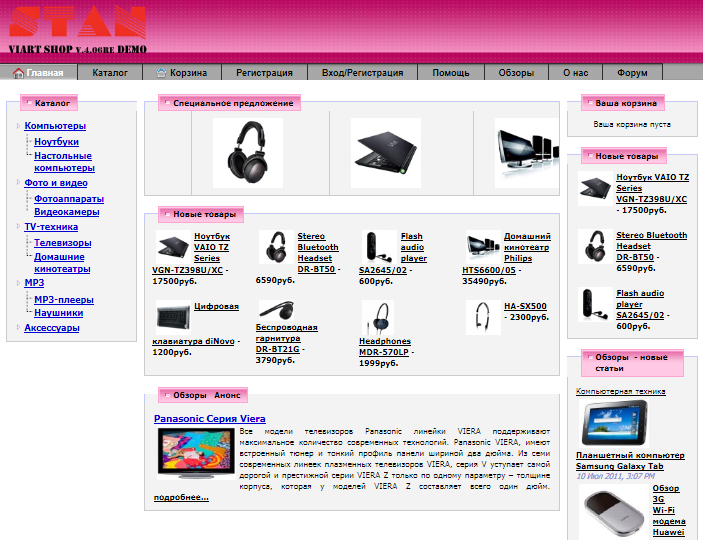
Обновляете страницу с сайтом:

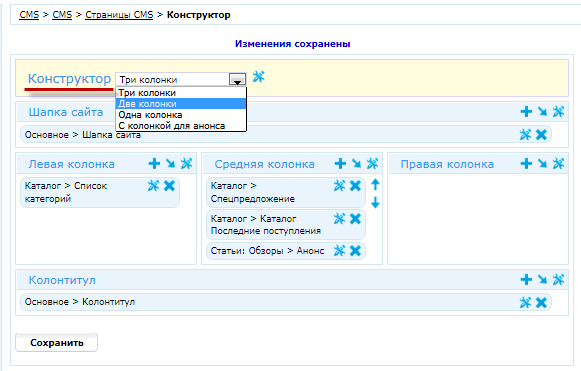
На странице есть три колонки. В каждой выводятся модули с информацией (товары, статьи). Для осуществления настройки модулей перейдите в административной панели на страницу:
CMS > CMS > Страницы CMS > Конструктор
Это основная панель, для настройки внешнего вида сайта.
Внимание! Удобность данной системы в том, что она работает по принципу конструктора. Существует готовая "шапка сайта" и "футер", а все остальное на странице – это набор модулей, которые вы можете менять в зависимости от Ваших предпочтений. В качестве примера настроим главную страницу сайта:

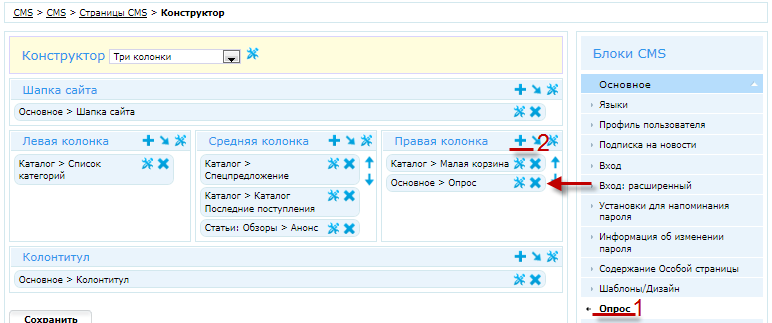
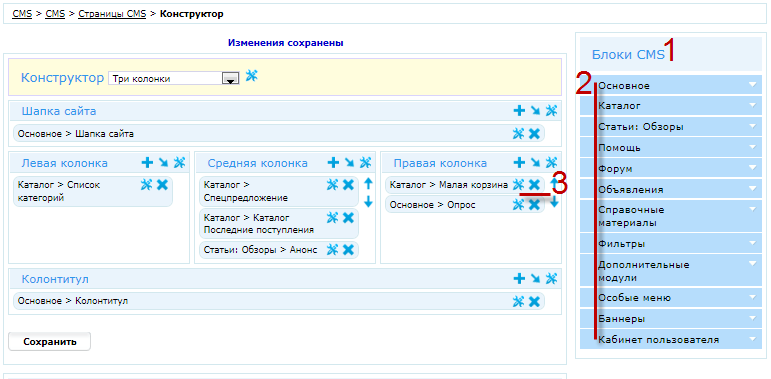
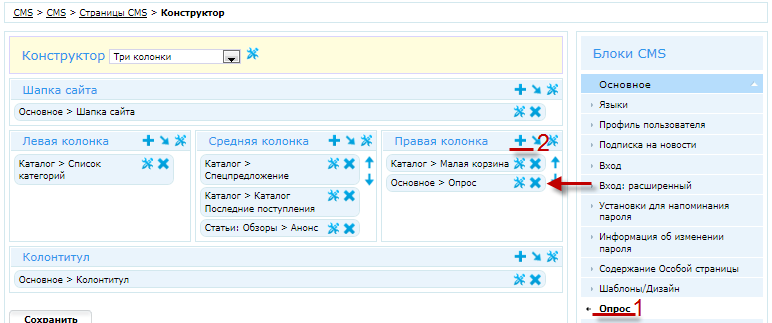
Добавление блока CMS в нужную позицию
1. Одинарный клик на блок CMS в правом меню (выделение)
2. Клик "+" на выбранной позиции в Конструкторе.
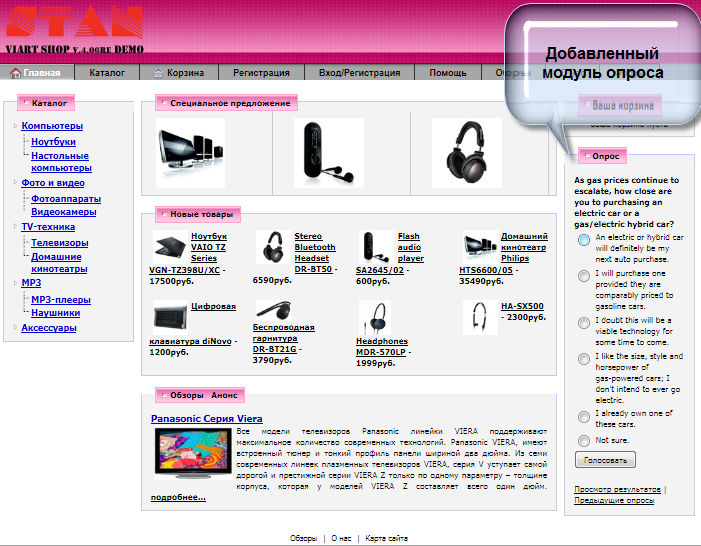
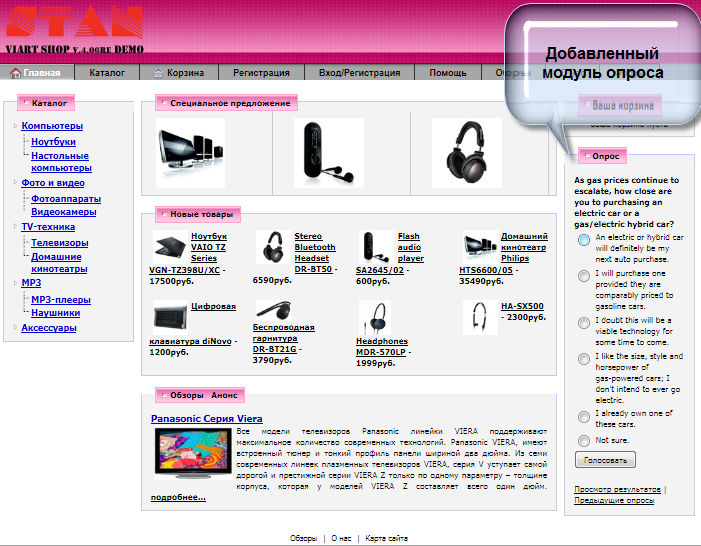
Перезагружаем пользовательскую страницу сайта и получаем вид:

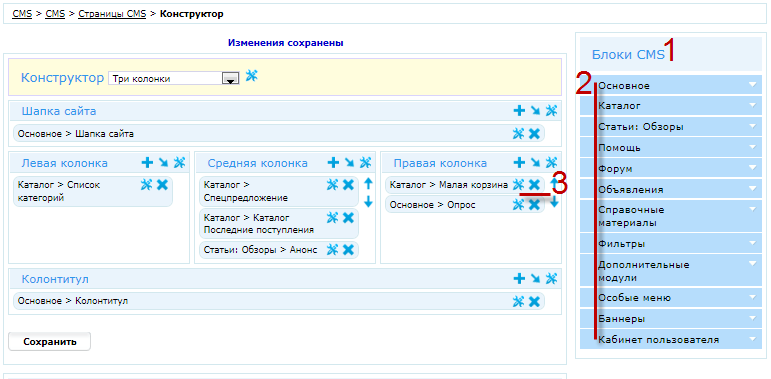
Теперь вернёмся к конструктору страницы.

Правая колонка "Блоки CMS" (1) включает себя категории (2), которые разбиты на модули. Из этих модулей собираются все страницы сайта (пример описан выше). Модуль убирается одинарным кликом по крестику (3). Убрав все модули правой колонки получим вид:

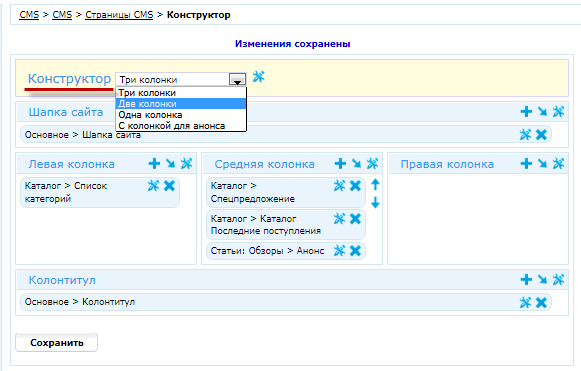
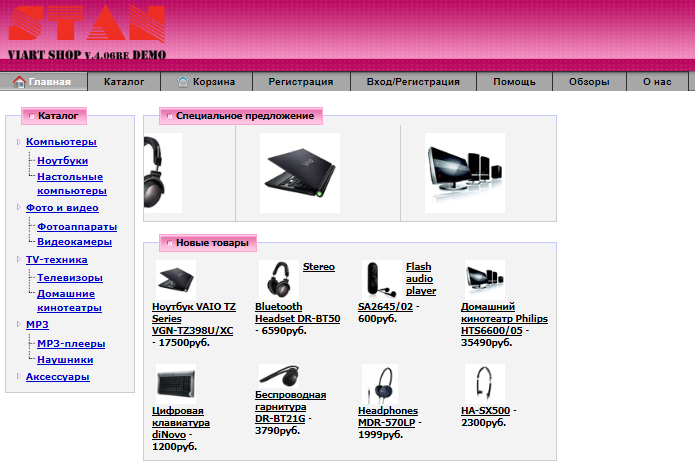
Во избежания пустых пространств, можно отключить лишние колонки:

Страница сайта примет следующий вид:

Модули настраиваются каждой странице персонально, т.е. убрав или добавив модуль или колонку на одной странице, на остальных изменений не произойдёт.
Давайте посмотрим на интерфейс вашего сайта. Выглядит он, так (шаблон - Default):

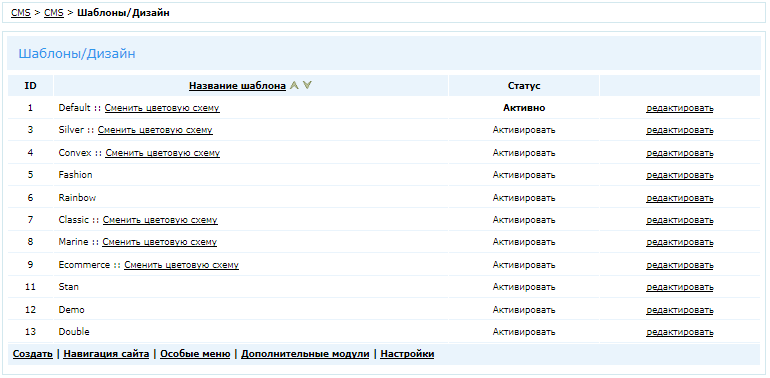
Для изменения дизайна, в данной программе существует 11 шаблонов. Для осуществления настройки внешнего вида сайта перейдите в административной панели на страницу:
CMS > CMS > Шаблоны/Дизайн 
Мы будем работать с шаблоном классик (classic), нажмите на ссылку "Активировать" напротив данного шаблона.

Обновляем главную страницу сайта и должно получиться так:

На Главную страницу можно легко попасть из панели администратора. В левом верхнем углу сразу под строкой поиска, есть ссылка "Домашняя страница сайта".

Большинство предустановленных шаблонов дизайна имеют несколько цветовых схем оформления. Напротив названия шаблона жмете ссылку "Сменить цветовую схему" , выбираете из списка цвет, жмете "изменить":

Обновляете страницу с сайтом:

На странице есть три колонки. В каждой выводятся модули с информацией (товары, статьи). Для осуществления настройки модулей перейдите в административной панели на страницу:
CMS > CMS > Страницы CMS > Конструктор
Это основная панель, для настройки внешнего вида сайта.
Внимание! Удобность данной системы в том, что она работает по принципу конструктора. Существует готовая "шапка сайта" и "футер", а все остальное на странице – это набор модулей, которые вы можете менять в зависимости от Ваших предпочтений. В качестве примера настроим главную страницу сайта:

Добавление блока CMS в нужную позицию
1. Одинарный клик на блок CMS в правом меню (выделение)
2. Клик "+" на выбранной позиции в Конструкторе.
Перезагружаем пользовательскую страницу сайта и получаем вид:

Теперь вернёмся к конструктору страницы.

Правая колонка "Блоки CMS" (1) включает себя категории (2), которые разбиты на модули. Из этих модулей собираются все страницы сайта (пример описан выше). Модуль убирается одинарным кликом по крестику (3). Убрав все модули правой колонки получим вид:

Во избежания пустых пространств, можно отключить лишние колонки:

Страница сайта примет следующий вид:

Модули настраиваются каждой странице персонально, т.е. убрав или добавив модуль или колонку на одной странице, на остальных изменений не произойдёт.
База знаний Последние поступления
|
||
|
||
|
||
|
||
|



