Система предлагает гибкий функционал настройки вариантов комплектации и (или) конфигурации товаров (цвет, объём, размер и т.п.) или настроить своего рода "конструктор", когда пользователь сам может "составить" необходимый набор товаров.

Для настроек пройдите в меню редактирования типа товара и выберите пункт "Опции по умолчанию".
Управление > Товары > Типы товаров > Мебель > Опции и Компоненты

Выберем пункт 1 Опции. И создайте опцию Цвет:


Для того, чтобы эта опция появилась для всех новых товаров, относящихся к этому типу, выбран пункт 2.
Пункт 3 - тип управления опцией. После его включения будет невозможности сделать заказ, не выбрав опцию.
Пункты 5 и 6 - названия значений для выбора опции (Орех, Вишня).
В данном примере, конечная цена на товар не зависит от выбранной опции, но вы можете установить свои настройки в этом месте.
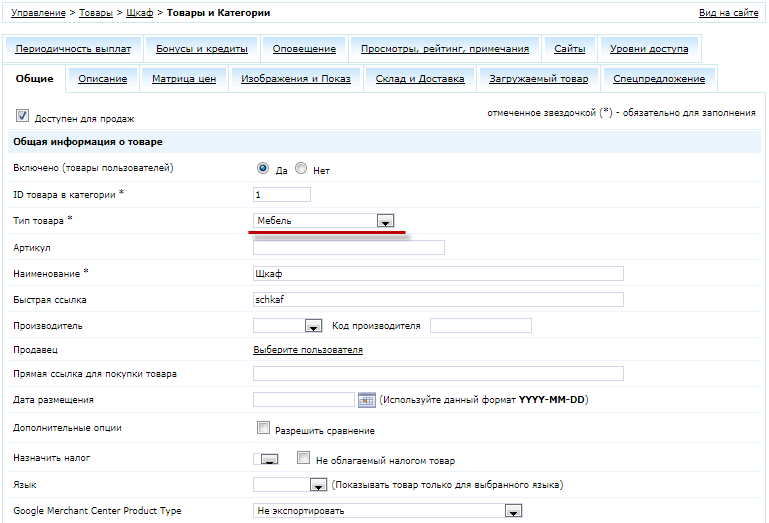
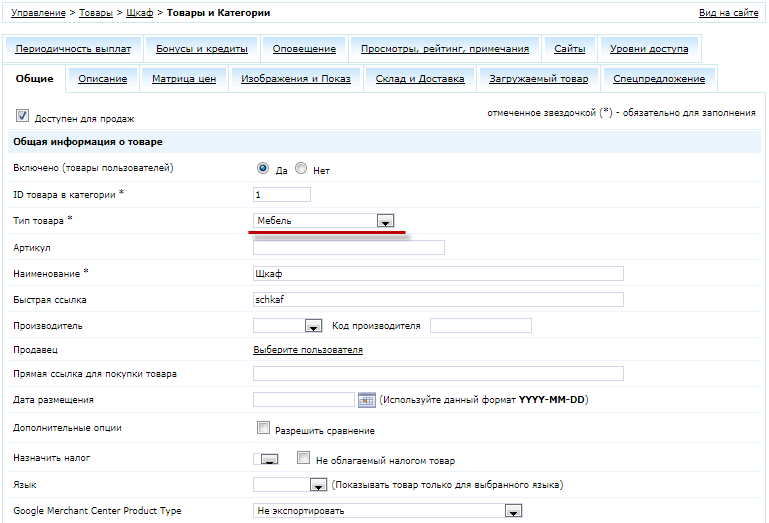
Теперь, открыв для редактирования товара, выберем тип, к которому он принадлежит (в данном случае, Мебель):

Глобальная настройка вида вывода опций и компонентов в пользовательской части сайта (список, таблица) производится из административной панели

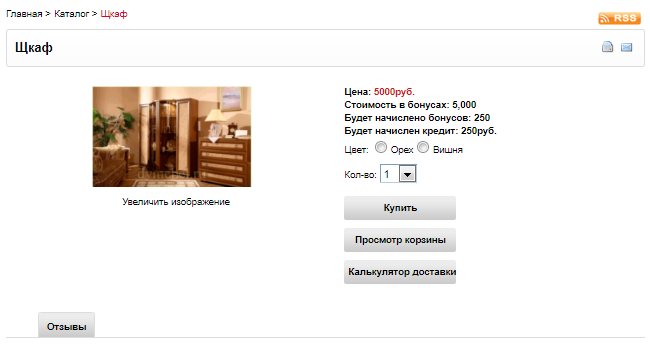
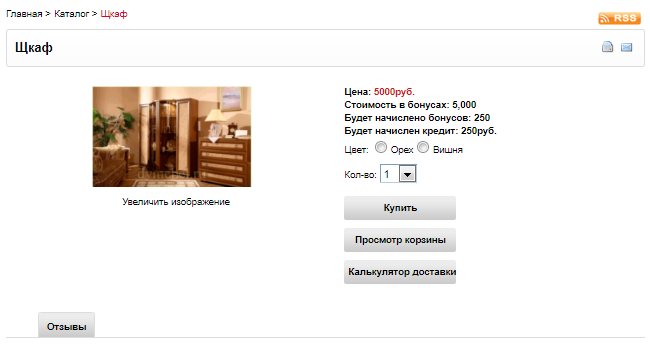
Под ценой за товар появились 2 пункта выбора цвета, один из которых необходимо будет указать для того, чтобы можно было положить товар в корзину.
1. Создайте опцию "Цвет" с элементом управления выбора опции "выпадающий список".
Внимание! Данный функционал работает только с элементом управления выбора опции "выпадающий список".
2. Активируйте показ опции на странице детального описания товара.

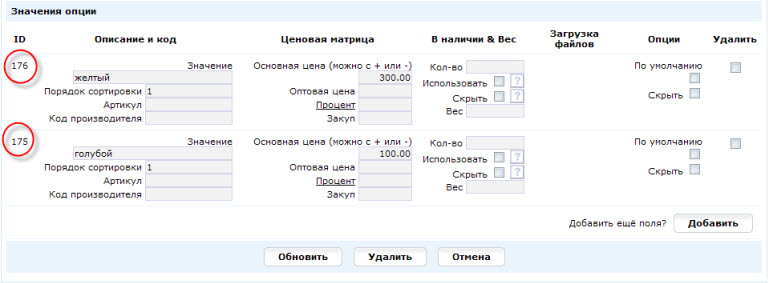
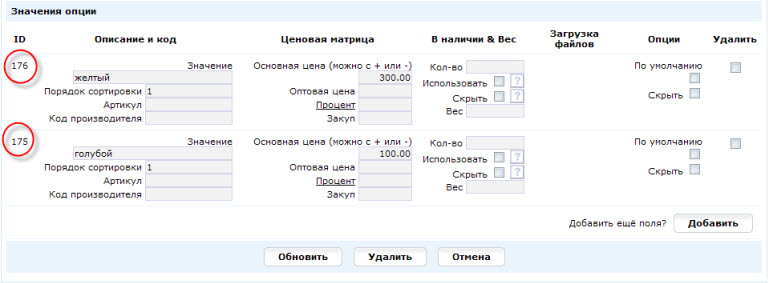
3. Создайте значения опций товара.

4. Пример кода на вкладке
********************************************************************************************************
document.image_{form_id}.src='images/big/sony_NWZ_S763' +
this.form.property{form_id}_{property_id}.options[property{form_id}_{property_id}.selectedIndex].value + '.jpg';
********************************************************************************************************
sony_NWZ_S763 - имя файла вашего изображения по умолчанию.
.jpg - формат файла изображения.
5. Создайте и загрузите в папку images/big/ изображения дополнительных опций.
Внимание! Последние символы в именах файлов изображений дополнительных опций - ID опций. Для данного примера
для опции "желтый" sony_NWZ_S763176.jpg
для опции "голубой" sony_NWZ_S763175.jpg
Demo 1 Настройка смены изображения товара при выборе опции.
Demo 2 Настройка смены изображения товара при выборе опции.
Примеры настройки вариантов комплектации и конфигурации товаров в интернет-магазине.
Для комплекта мебели, необходимо настроить функцию выбора цвета в интерфейсе покупателя. Первоначальный вид товара на витрине:
Для настроек пройдите в меню редактирования типа товара и выберите пункт "Опции по умолчанию".
Управление > Товары > Типы товаров > Мебель > Опции и Компоненты

Выберем пункт 1 Опции. И создайте опцию Цвет:


Для того, чтобы эта опция появилась для всех новых товаров, относящихся к этому типу, выбран пункт 2.
Пункт 3 - тип управления опцией. После его включения будет невозможности сделать заказ, не выбрав опцию.
Пункты 5 и 6 - названия значений для выбора опции (Орех, Вишня).
В данном примере, конечная цена на товар не зависит от выбранной опции, но вы можете установить свои настройки в этом месте.
Теперь, открыв для редактирования товара, выберем тип, к которому он принадлежит (в данном случае, Мебель):

Глобальная настройка вида вывода опций и компонентов в пользовательской части сайта (список, таблица) производится из административной панели

Под ценой за товар появились 2 пункта выбора цвета, один из которых необходимо будет указать для того, чтобы можно было положить товар в корзину.
1. Создайте опцию "Цвет" с элементом управления выбора опции "выпадающий список".
Внимание! Данный функционал работает только с элементом управления выбора опции "выпадающий список".
2. Активируйте показ опции на странице детального описания товара.

3. Создайте значения опций товара.

4. Пример кода на вкладке
********************************************************************************************************
document.image_{form_id}.src='images/big/sony_NWZ_S763' +
this.form.property{form_id}_{property_id}.options[property{form_id}_{property_id}.selectedIndex].value + '.jpg';
.jpg - формат файла изображения.
5. Создайте и загрузите в папку images/big/ изображения дополнительных опций.
Внимание! Последние символы в именах файлов изображений дополнительных опций - ID опций. Для данного примера
для опции "желтый" sony_NWZ_S763176.jpg
для опции "голубой" sony_NWZ_S763175.jpg
Demo 1 Настройка смены изображения товара при выборе опции.
База знаний Последние поступления
|
||
|
||
|
||
|
||
|



